티스토리는 네이버나 다음 블로거와는 달리 스킨에
구글 광고라든지 , 다음 애드 클릭스라든지 등등 , 기타 등등
부가적인 것들을 붙일 때,
스킨에 스크립트를 넣어야 합니다.
넣을 위치는 스크립트 생성 페이지에서 알려 주는 경우가 많습니다.
그러나 모든 사용자들이 컴퓨터에 익숙하기만 할 것은 아니기 때문에.......
스크립트를 겨우겨우 제 위치에 맞춰 넣었지만
나중에 내가 이걸 제거해야 할 때 찾을 수 있을까 하는
의문이 들 때가 있고,
또 실재로 언제인가 껴넣었던 스크립트를 찾아내지 못하는 분들도
계실 겁니다 _ _
이 문제를 어떻게 해결 할 것인가?
사실은 아주 간단 합니다.
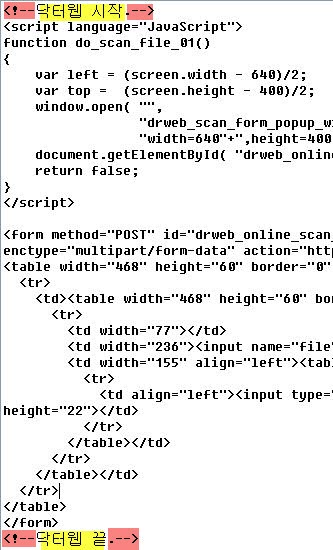
아래 그림은 Dr.Web의 온라인 검사기를
스킨에 매다는 스크립트의 일부입니다.
스킨 편집 페이지를 잘 보시면
제가 빨간 형광펜으로 표시한 것과 같은 것을 자주 보실 겁니다.
바로 이렇게 써놓고 가운데 제가 노란 형광펜 친 부분처럼
간단한 구별字들을 넣어 놓으면
잘못 껴 넣거나
나중에 제거 시 훌륭한 메모가 될 겁니다.
위의 경우에도 제공되는 스크립트에는
<!--닥터웹 시작.-->
<!--닥터웹 끝.--> 은 없었습니다.
제가 그냥 줄줄이 읽고 내려가면서 찾지 않고
단방에 찾기 쉽게 써 놓은 것이죠........
이것은 페이지에 나타나지 않습니다.
혹 티스토리 쌩초보분들에게 도움이 될 까 한자 적어 봅니다.
'유용한 팁들' 카테고리의 다른 글
| 호스트 파일 (13) | 2009.02.14 |
|---|---|
| 작업관리자가 뜨지 않을 때 (6) | 2009.02.13 |
| Nero Clean Tool (0) | 2009.02.13 |
| 응답 없는 프로세스는 왜 안 죽을까? (7) | 2009.02.13 |
| 윈도우 업데이트가 안됩니다 . (0) | 2009.02.12 |
| VBScript를 이용한 악성툴에 대한 대처 (6) | 2009.02.10 |
| 再설치안되는 ActiveX 설치하기 (2) | 2009.02.06 |
| 시스템이 버벅거릴 때 우선적 조치 사항 . (0) | 2009.02.05 |




댓글